In this tutorial, we’ll learn How to use a ProgressBar in C# Form Application.
A ProgressBar control is used to represent the progress of a lengthy operation that takes time where a user must wait for the operation to be finished.
Creating a ProgressBar
We can create a ProgressBar control using a Forms designer at design-time or using the ProgressBar class in code at run-time.
Design-time
To create a ProgressBar control at design-time, you simply drag a ProgressBar control from the Toolbox and drop onto a Form in Visual Studio. After you the drag and drop, a ProgressBar is created on the Form; for example the ProgressBar1 is added to the form and looks as in Figure 1.

Run-time
Creating a ProgressBar control at run-time is merely a work of creating an instance of the ProgressBar class, set its properties and add the ProgressBar class to the Form controls.
The first step to create a dynamic ProgressBar is to create an instance of the ProgressBar class. The following code snippet creates a ProgressBar control object:
C# Code:
1 2 3 | ProgressBar pBar = new ProgressBar(); |
In the next step, you may set the properties of the ProgressBar control. The following code snippet sets the Location, Name, Width, and Height properties of a ProgressBar.
C# Code:
1 2 3 4 5 6 | pBar.Location = new System.Drawing.Point(20, 20); pBar.Name = "progressBar1"; pBar.Width = 200; pBar.Height = 30; |
Once the ProgressBar control is ready with its properties, the next step is to add the ProgressBar to a Form. To do so, we need to add the ProgressBar control to the form using the Controls.Add method as in the following.
C# Code:
1 2 3 | Controls.Add(pBar); |
Setting ProgressBar Properties
After you place a ProgressBar control on a Form, the next step is to set the properties.
The easiest way to set the properties is from the Properties Window. You can open the Properties window by pressing F4 or right-clicking on a control and selecting the “Properties” menu item. The Properties window looks as in Figure 2.

Minimum, Maximum, and Value
The Minimum and Maximum properties define the range of a ProgressBar. The Value property represents the current value of a ProgressBar. The current value of the ProgressBar for the minimum value is the color green to show the progress of the control. We can also use the Value property to show the progress of an operation.
1 2 3 4 5 | pBar.Minimum = 0; pBar.Maximum = 100; pBar.Value = 85; |

RightToLeftLayout and MarqueeAnimationSpeed
The default progress of a ProgressBar is from left to right. But the ProgressBar control can also show the progress from right to left by setting RightToLeftLayout to true. The MarqueeAnimationSpeed property represents the time period, in milliseconds, that it takes the progress block to scroll across the progress bar.
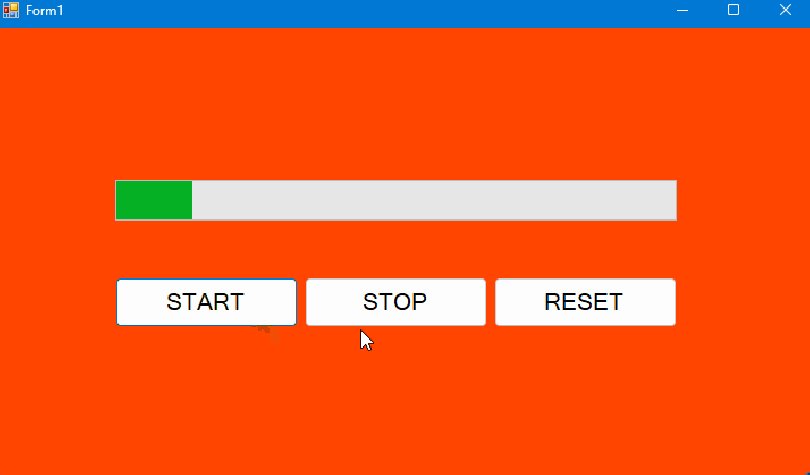
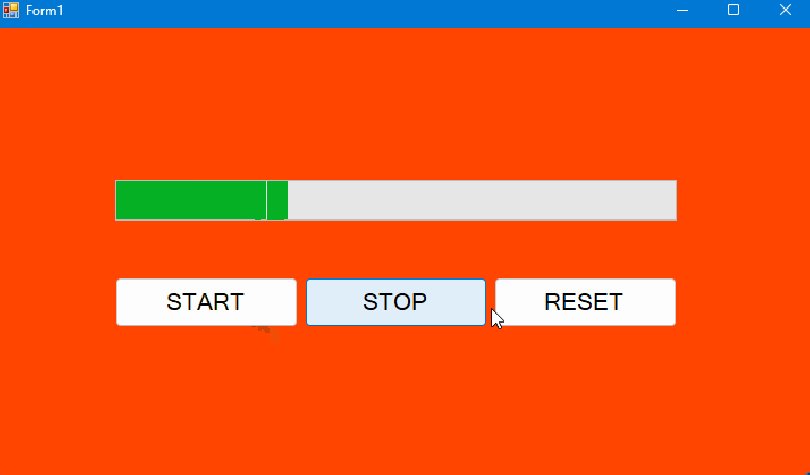
Example : ProgressBar & Timer in C#

C# Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | public partial class Form1 : Form { public Form1() { InitializeComponent(); } int counter = 0; private void Form1_Load(object sender, EventArgs e) { timer1.Interval = 100; progressBar1.Minimum = 0; progressBar1.Maximum = 100; } private void button1_Click(object sender, EventArgs e) { //Start Button timer1.Start(); } private void button2_Click(object sender, EventArgs e) { //Stop Button timer1.Stop(); } private void button3_Click(object sender, EventArgs e) { //Reset Button counter = 0; progressBar1.Value = 0; } private void timer1_Tick(object sender, EventArgs e) { counter++; progressBar1.Value = counter; if(counter == 100) { timer1.Stop(); } } } |
You may also like: Traffic Light Simulation in C#
Output: